第5章予告編~キャラクターデザインと新ページ公開!~

皆様、大変お待たせいたしました、ついにサーファージョー第5章の一部をお見せできることになりました!
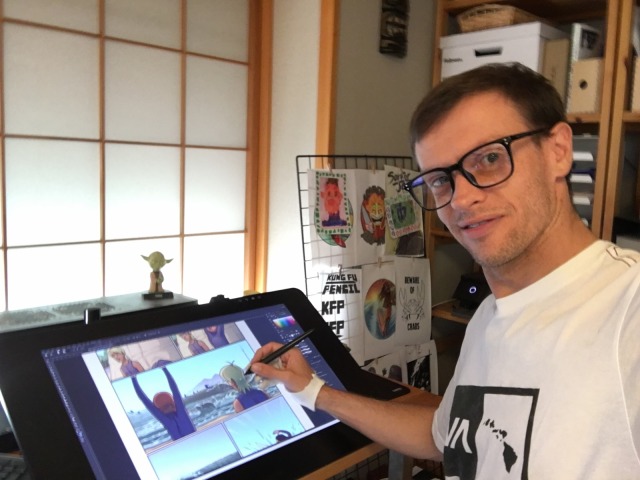
まず、第5章の一部を紹介させていただく前に、サーファージョーがどうやって作られているのかをご紹介したいと思います♪
サーファージョーの製作は本当に手探りで始めた訳ですが、
また、
では、
ステップ1.サーフィンをする…ではなくリサーチする!笑
サーファージョーのストーリーは、

Insta: @i_am_suzukisan
2.ディスカバリー(発見)
ストーリーを作る際にまず最初に考えることが「
その次に問いかけることが「
それからストーリーを書き始めます。

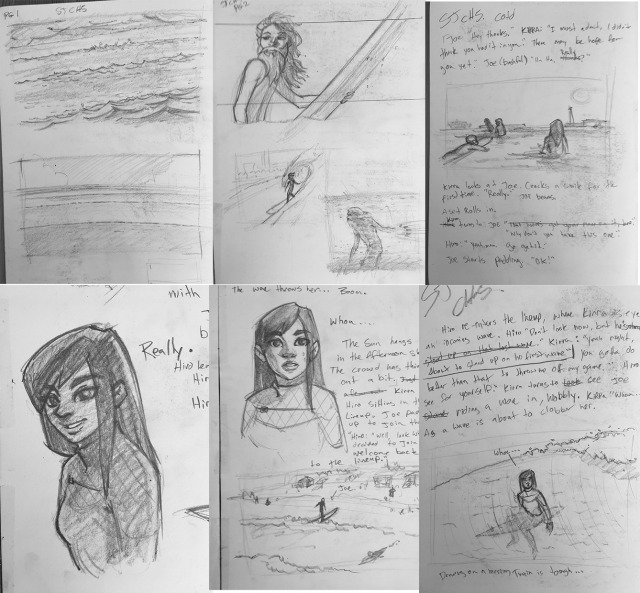
3.シナリオとレイアウト
次の段階では、ストーリーがだいぶまとまってくるところです。
ここでディスカバリーの段階で出てきたアイディアを繋ぎ合わせた
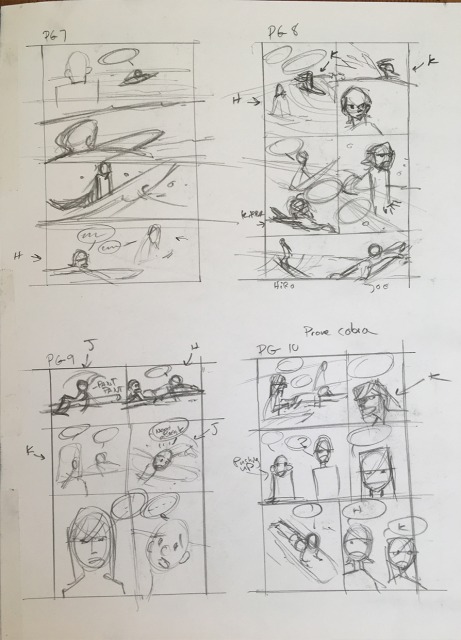
シナリオとレイアウトが決まったところで、

Step 4: 原稿の作成
ここまでのプランニングが終わると、
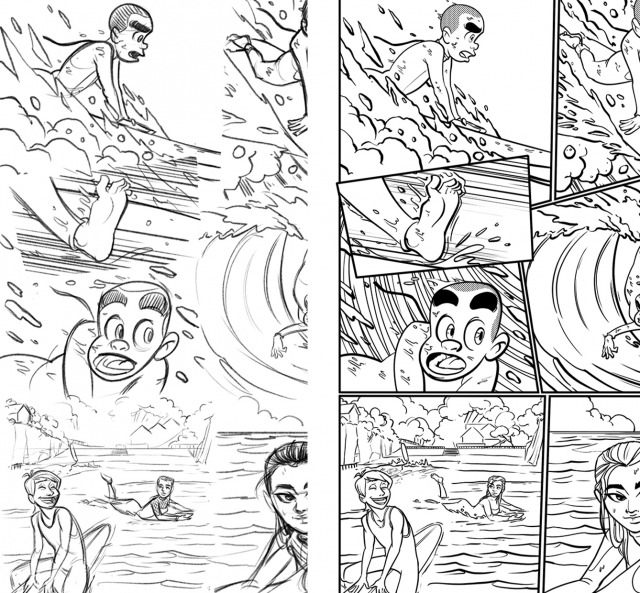
最初は、鉛筆でまあまあ細部も描いておき、

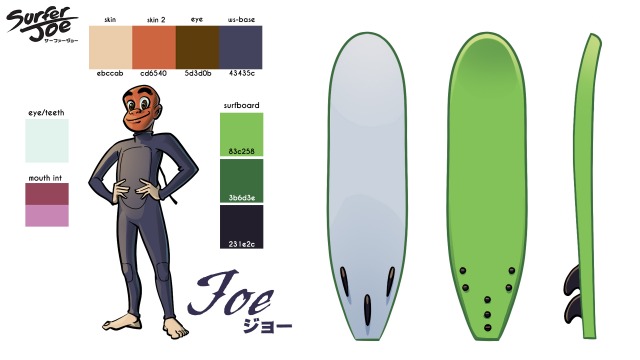
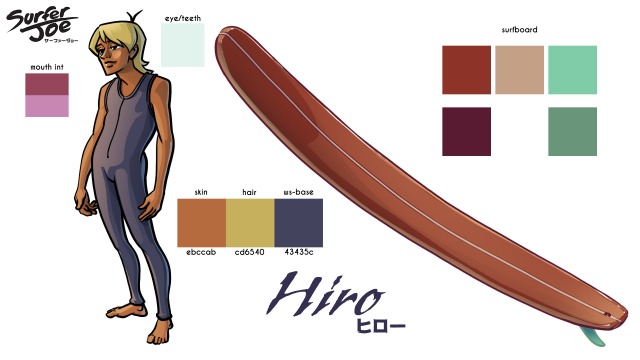
5.色のマジック
ここまでくると段々と出来上がってきます。




カラーが統一されるように、
サーファージョーができるまでのプロセスについてお話ししました
サーファージョー 第5章のニューページはこちらから